You are not logged in.
- Topics: Active | Unanswered
#1 2022-03-10 20:10:11
- tylerdurden
- Member
- From: /home
- Registered: 2018-07-16
- Posts: 39
HOWTO - Guide to restoring classic interface in Firefox 91 ESR
If you're unhappy with the changes to the Firefox interface in recent versions, don't worry. It's possible to change this and it's not overly complicated. I'm posting this quick guide to give you an idea of how it works.
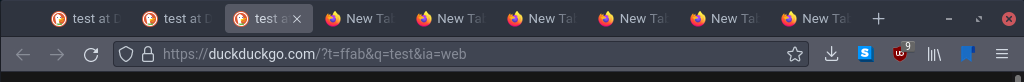
Before:
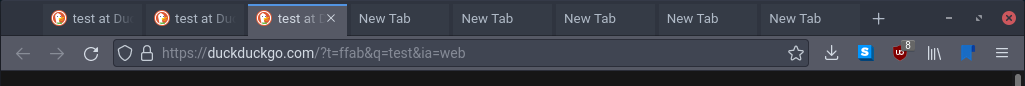
After:
Here's how:
Navigate to about:config
Type toolkit.legacyUserProfileCustomizations.stylesheets
Set value to true
Create folder chrome in your Firefox profile folder, i.e.
mkdir ~/.mozilla/firefox/<PROFILE>/chromeCreate file userChrome.css in this directore, i.e.
touch ~/.mozilla/firefox/<PROFILE>/chrome/userChrome.cssIn userChrome.css you can put the following CSS code to change the tabs:
.tab-background{ border-radius: 0px 0px !important; margin-bottom: 0px !important; } .tabbrowser-tab:not([selected=true]):not([multiselected=true]) .tab-background{ background-color: color-mix(in srgb, currentColor 5%, transparent); } menupopup > menu, menupopup > menuitem{ padding-block: 2px !important; min-height: 0px !important; } :root{ --arrowpanel-menuitem-padding: 0px !important; } /* active tab accent color */ .tabbrowser-tab[selected="true"] .tab-background { border-top: 2px solid #5294e2 !important; }In this example, I gave the active tab the accent color #5294e2 which I based on arc-theme but you can change that to whatever you want. Note that this code will also reduce padding on your Firefox menu so it looks more compact.
You can also add the following code to userChrome.css to keep the address bar from "popping out", though you may have to fiddle with the url-toolbar-height settings so it aligns properly. The following works for me:
#urlbar[breakout], #urlbar[breakout][breakout-extend] { --urlbar-height: 28px !important; --urlbar-toolbar-height: 38px !important; width: 100% !important; top: 3px !important; left: 0 !important; } #urlbar[breakout][breakout-extend] > #urlbar-input-container, #urlbar-input-container { height: var(--urlbar-height) !important; width: 100% !important; padding-block: unset !important; padding-inline: unset !important; transition: none !important; } #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: 0 1px 4px rgba(0,0,0,.05) !important; animation: none !important; }
That's it.
Note
You can revert to the default interface simply by setting toolkit.legacyUserProfileCustomizations.stylesheets to false in about:config without needing to delete the userChrome.css file or the chrome folder.
Reference material:
Last edited by tylerdurden (2022-03-10 20:12:18)
Offline
#2 2023-04-12 04:09:25
- GlennW
- Member

- From: Brisbane, Australia
- Registered: 2019-07-18
- Posts: 693
Re: HOWTO - Guide to restoring classic interface in Firefox 91 ESR
Thank you
pic from 1993, new guitar day.
Offline
#3 2023-04-12 12:32:38
- Altoid
- Member
- Registered: 2017-05-07
- Posts: 1,971
Re: HOWTO - Guide to restoring classic interface in Firefox 91 ESR
Hello:
... unhappy with the changes to the Firefox interface in recent versions ...
Indeed.
Very much so.
It made me rip it out and install Palemoon but it also started giving me all sort of grief.
eg: issues with log-in to accounts and very high CPU usage.
... posting this quick guide ...
Thanks for that.
The main issue I have with Firefox is the way it started opening the drop down menus from the menu bar.
ie: right below the addresss bar.
My menu bar is very populated with both direct links (starting from the left end) and folders (all after the direct links).
A couple of the folders also having sub-folders and contain a lot of links.
I have a three monitor setup, my main working monitor being the centre one.
At one point (cannot recall when), Firefox started to behave differently.
ie: Up to then, Firefox knew it was in the centre screen and behaved accordingly, respecting the limits of the screen.
When things changed, on opening up a folder from the menu bar and then a sub-folder, the drop-down did not respect the limits of the screen the Firefox window was on, specifically the right limit.
The new behaviour was to open up towards the right edge of the screen, making all the content of the sub-folder invade the centre right screen.
It makes it very annoying and hard to read.
It also happens if I open Firefox in the centre left screen.
The only way it does not happen is if I open Firefox in the centre right screen.
Curiously enough, Palemoon does not suffer from this problem.
As a work-around, I could move the folders to the extreme left of the menu bar.
But I am not used to working like that.
Have you found something to solve this new and annoying behaviour?
I've searched all over to no avail.
Thanks in advance.
Best,
A.
Last edited by Altoid (2023-04-12 12:42:44)
Offline
#4 2023-04-14 22:27:56
- hunter0one
- Member
- Registered: 2021-12-31
- Posts: 81
Re: HOWTO - Guide to restoring classic interface in Firefox 91 ESR
Thanks for this. This looked so much better.
Offline
#5 2023-06-28 01:07:40
- tylerdurden
- Member
- From: /home
- Registered: 2018-07-16
- Posts: 39
Re: HOWTO - Guide to restoring classic interface in Firefox 91 ESR
Have you found something to solve this new and annoying behaviour?
I've searched all over to no avail.
Not sure I can help... Sorry!
Other than that, I'm glad to report the classic interface hack still works in Firefox ESR 102. Or, at any rate, if you keep using profiles created with Firefox 91. Hopefully that'll remain the case with future releases. If not, I guess I may have to consider Palemoon as well...
Offline
#6 2023-06-30 09:17:13
- soren
- Member
- Registered: 2023-04-30
- Posts: 142
Re: HOWTO - Guide to restoring classic interface in Firefox 91 ESR
If you want a completely square Firefox browser theme, try this one. It removes every single rounded corner from Firefox.
https://github.com/leadweedy/Firefox-Proton-Square
I dislike the rounded corner hype GUI programming seems to be going these days, screens have always been mostly square by nature of there engineering and putting rounded corners in seems like an unneeded aesthetic in my opinion.
It kind of reminds me of a safety aspect in that they want to make GUI safe by taking off the sharp corners! Mostly hypothetical though!
Offline
#7 2023-07-08 13:09:52
- tylerdurden
- Member
- From: /home
- Registered: 2018-07-16
- Posts: 39
Re: HOWTO - Guide to restoring classic interface in Firefox 91 ESR
If you want a completely square Firefox browser theme, try this one. It removes every single rounded corner from Firefox.
https://github.com/leadweedy/Firefox-Proton-Square
I dislike the rounded corner hype GUI programming seems to be going these days, screens have always been mostly square by nature of there engineering and putting rounded corners in seems like an unneeded aesthetic in my opinion.
It kind of reminds me of a safety aspect in that they want to make GUI safe by taking off the sharp corners! Mostly hypothetical though!
Couldn't agree more. Thanks for the link, Soren. Will check it out!
Offline
#8 2023-07-09 07:57:19
- soren
- Member
- Registered: 2023-04-30
- Posts: 142
Re: HOWTO - Guide to restoring classic interface in Firefox 91 ESR
Your welcome tylerdurden.
Offline